Add alternative text, or “alt text,” to every meaningful image in digital content.
影响
在为数字内容合并或设计图像时, 我们必须牢记两种不同的用户:
- 那些能够观看图像的人.
- 不能这样做的.
While it's evident that providing alternative formats for individuals who are blind or visually impaired is necessary, it's also crucial to consider sighted users who may disable image loading or encounter broken images. 的y too will require information to understand the intended message of the visuals.
例子
A sighted person may see an icon like the one below if a link to an image is broken and no alt text is provided.
![]()
该做的和不该做的
Alt文本, 也被称为替代文本, serves as a means for assistive technologies to convey content to a wider audience.
It also assists authors in ensuring that images effectively communicate their intended message.
Do
- Answer the question: What does the image convey in this specific context?
- Use clear, concise language; keep the explanation brief.
- Provide distinct information in alt text and surrounding content.
- Alt文本描述图像的内容, 而标题则提供了有关其目的的进一步背景.
不
不 simply describe the surface features of the image or graphic.
不要在使用图像的所有地方都包含相同的alt文本.
不要使用文件本身的名称.g.”,图形.png”).
避免使用诸如“image of”之类的短语 ...或“图形的” ..."; most users will be aware that an image is present, 通过视觉观察或自适应技术.
Longer descriptions (more than about 125 characters) should be included in the body text of your document or as a separate page that you link to, 而不是Alt文本.
Numerous accessibility guidelines advise incorporating an empty alt attribute for images that are purely decorative or already contextualized. This ensures that screen reader users are aware of the image's presence without requiring an unnecessary alt description.
We recommend that you rarely if ever include null or empty alt text, 因为大多数图像都有意义.
Do
If you are using an image that you think is purely decorative because it conveys only an emotional message or sentiment, 问自己以下问题.
Your answers will often give you exactly the alt text you can use to describe the image to a screen reader user:
- 你为什么要加上这张图片?
- 目的是什么??
- 你想用它表达什么?
Mass emails sometimes include transparent or colored images that are used to layout the content because email software doesn't display modern HTML and CSS as well as web browsers. On these types of images, include a null or empty alt attribute (alt="" or alt="&”;&”;"), so that screen reader users know an image is there, but alt text is not necessary.
做例子
You can provide additional details in alt text that go beyond what is in the caption to help screen reader users better understand what is in an image.
alt=”老鹰艾迪在校园主干道上与学生击掌.”
做例子
A cheerful individual frequently graces web pages and presentations. 虽然最初看起来不言自明, 这幅图像对视觉用户来说有着微妙的意义, evoking emotions ranging from tranquility to contentment and overall happiness. 它的加入旨在灌输一种舒适或振奋的感觉. Providing a description of the individual's source of happiness extends this emotional experience to users reliant on assistive technology, 确保包容性,培养类似的积极情绪.
alt=“一个戴着帽子、穿着长袍的女人举手微笑.”
做例子
alt= "戴耳机的人代表客服.”
不
不 exclude an alt attribute with images that convey meaning, because screen reader users won't know an image is there and will not get an equivalent experience of the content.
不 remove the alt attribute entirely from purely decorative images; include empty alt text instead.
You should add alternative text for all charts and graphics derived from data tables, 比如从电子表格中.
然而, charts and graphs made from data tables in spreadsheets usually require more complex descriptions than the alt attribute can provide. 的re are several ways to provide longer descriptions so that all users will benefit.
Do
Include descriptive text surrounding the image (such as the data table).
包括一个链接到一个单独的页面与较长的描述.
在电子表格中, use the fields provided in some software such as Microsoft Excel and Google Sheets to give more details about the content, 包括:
- title
- 标签
- 值
- 变量之间的关系
- X和y轴
- 规模增量
Test your alt text and descriptions by having someone review the content when the images are replaced with the alt text or descriptions.
例子
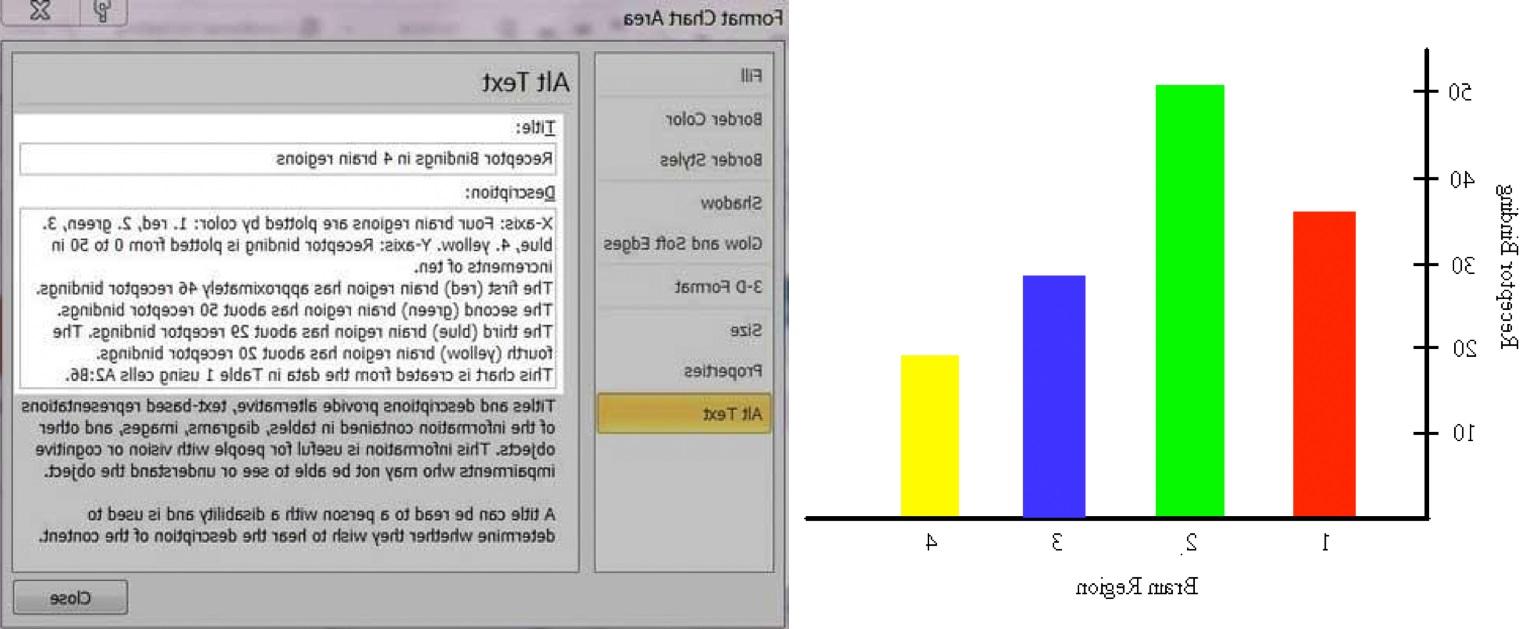
的 image above shows a bar graph in a MIcrosoft Word document with the "Alt文本" window displayed. 橱窗里:
- 的 Title “大脑4个区域的受体绑定."
- 的 描述 field reads: "X-axis: Four brain regions are plotted by color: 1. 红色,2. 绿色,3. 蓝色4. 黄色的. Y-axis: Receptor binding is plotted from 0 to 50 in increments of ten. 的 first (red) brain region has approximately 46 receptor bindings. 第二个(绿色)大脑区域有大约50个受体绑定. 第三个脑区(蓝色)有大约29个受体绑定. 的 fourth (黄色的) brain region has about 20 receptor bindings. This chart is created from the data in Table 1 using cells A2:B6.
例子
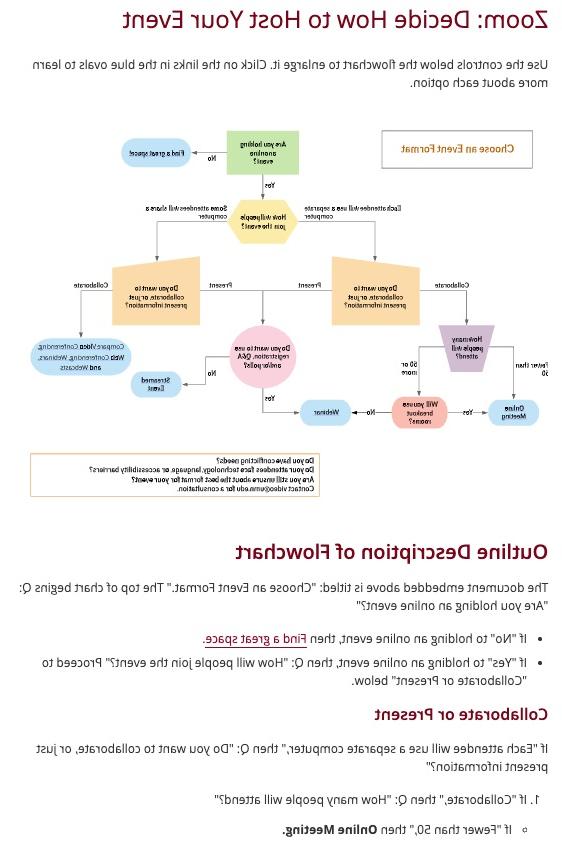
“缩放:决定如何举办您的活动”页面的一部分, which includes a flowchart and a lengthy text description below it; select the image to visit the page
不
不 provide descriptions for charts and graphs in a spreadsheet if simple alt text will suffice.
不 provide a description for charts and graphs in a spreadsheet if users have access to the source file from which the graphic was created.